Lesson 18: Setting up Gulp
To make this site look good, we’re going to add some CSS and fonts. We also want to optimize our images. To do this, we’re going to introduce an asset pipeline, which is a process that takes our source code, or source assets, and converts them into something much more production-friendly. To achieve that, we’re going to use the popular task-runner, Gulp.
What is Gulp?
We’re 18 lessons into a course and I haven’t used a proper analogy yet which, if you’re familiar with my tutorials, you’ll know is a miracle. I’ve got a really useful analogy for this one, though.
Gulp is like a factory owner. It determines which tasks need to be run, in what order, to produce a defined output.
Imagine the defined output is a cake. A cake recipe has a specific set of ingredients with a specific order in which to use them. You wouldn’t add eggs to your cake after it cooked, would you?
That’s what this factory owner’s job is: to make sure that the right ingredients are added at the right time, by setting up various stations on a production line. These stations add flour to sugar, or mix the eggs and milk together. The important thing is that the mixture that makes the cake goes to the right stations, in the right order, to make sure that the cake is produced correctly.
Gulp lets us create processes like this for whatever we want. It lets us modify code, images, audio and even videos.
With Gulp, we use pipes to pass code or “assets” down a production line. At each station, we process it and then pass it to the next. Eventually, we’ll have the output which, in our context, goes directly into the dist directory.
In this module, we’re going to use Gulp to create 3 production lines: One for CSS, one for images and one for fonts. The end goal for this module is for us to be able to add our assets at one end and for them to come out of the other end in a production ready state.
But what about JavaScript?
I’m glad you asked. This is one of my favorite features about working with Eleventy.
So far, we’ve written a lot of JavaScript, but not a single byte has been downloaded by the browser. This—in my opinion—is perfect. We get the developer experience of using JavaScript and the user doesn’t have to pay for it by downloading and parsing it.
All we have is some text and pictures on this site, so we don’t need JavaScript. We could enhance the site and add more interactive stuff with JavaScript—which is its purpose—but for this course we’re keeping it light. The only JavaScript that will appear on the front-end are tiny bits related to loading non-critical CSS.
Getting started with Gulp
Open up your terminal, stop Eleventy (ctrl and c), and run the following:
npm install gulp
Now, create a new file directly in your root eleventy-from-scratch folder called gulpfile.js and add the following to it:
exports.default = () => {
console.log('Hello world');
return Promise.resolve();
};
In your terminal, run the following command:
npx gulp
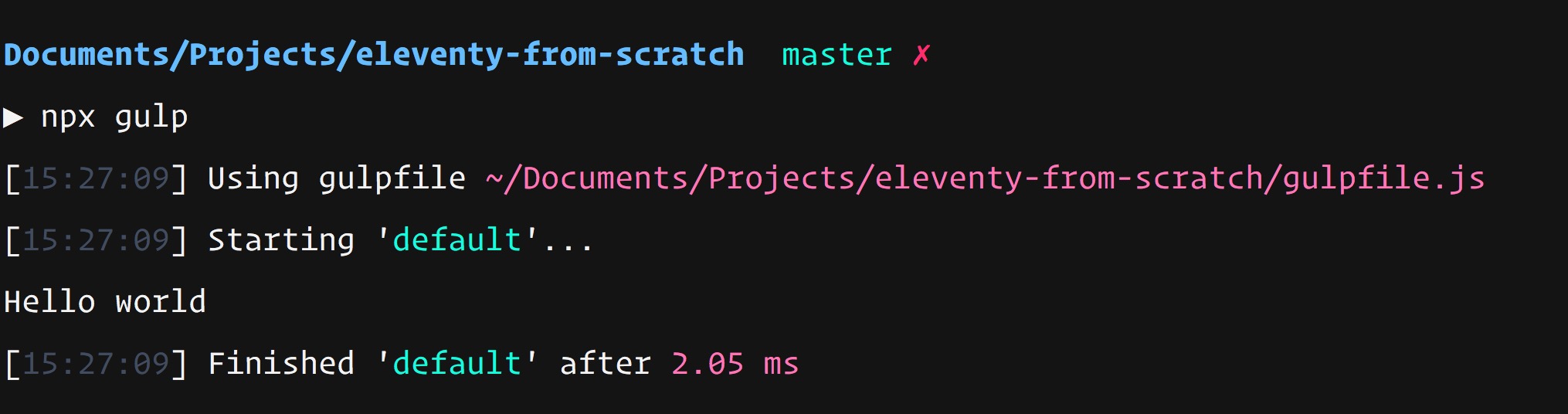
That’s it! That’s a very simple task, but all we are doing here is testing everything works. Your terminal should now look a bit like this:

You might be wondering why we used a Promise. Remember how I said each production line needs to have an end point? Having a promise returned at the end, in the eyes of Gulp, is exactly that.
That Promise being returned at the end of our task lets Gulp know that we’re done with it.
Wrapping up
Now we know what Gulp is and the role it plays in our project, we’re going to dig in and put it to work. Let’s get cracking!